| 날짜 : 2020.10.15. 목 |
| 주제: 보정 |
| Index: - 도입 (추천 사이트, 기획하기) - 여러 소스들 합쳐서 보정하기 -> 예제 1. 아이언맨 포스터 -> 예제 2. 절대 반지 |
1. 도입
-디자이너 추천 사이트: google / pinterest / behance
<기획하기>
|
-Photoshop Artwork |
-디테일한 기획 필요 |
[ 예제 1: 아이언맨 포스터]
-시작 전 인터페이스 정렬: Pannel Options 사진 크게
1. 배경 불러오기
(#ctrl 0 : 화면 확대 원상복귀)
- 레이어 가운데 정렬하기
: 두개 선택 후 > 무브 툴 옵션바에서 가운데 정렬
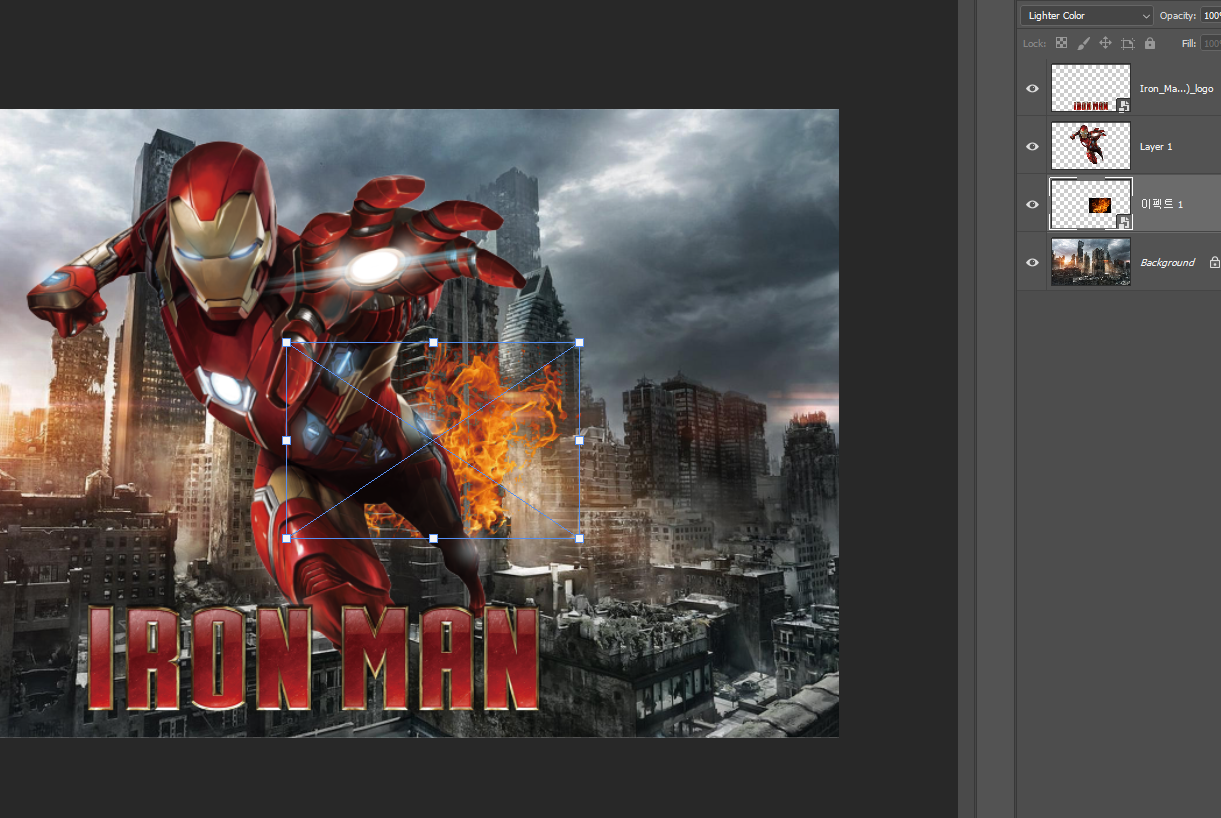
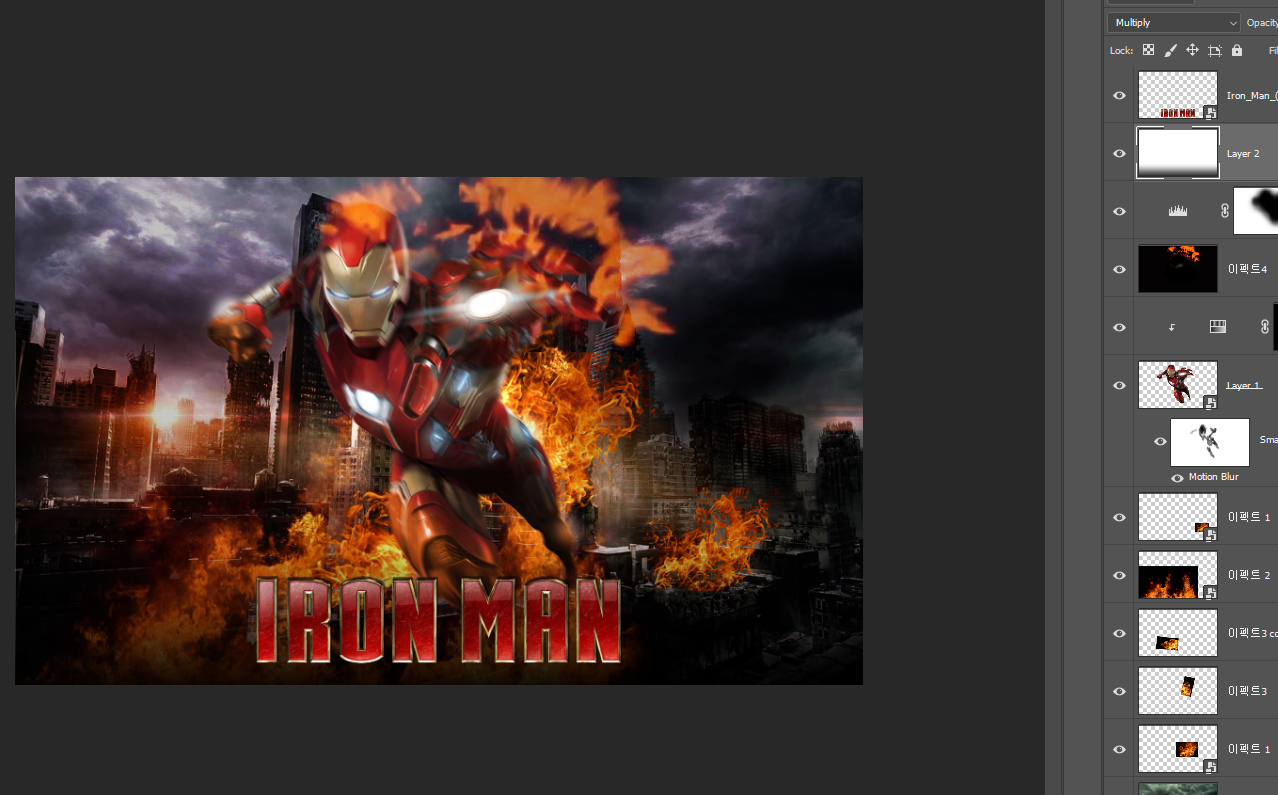
2. Effects 합성하기
- Effect 1 합성: Blending Mode_Lighter Color (검정 배경 빼줌)

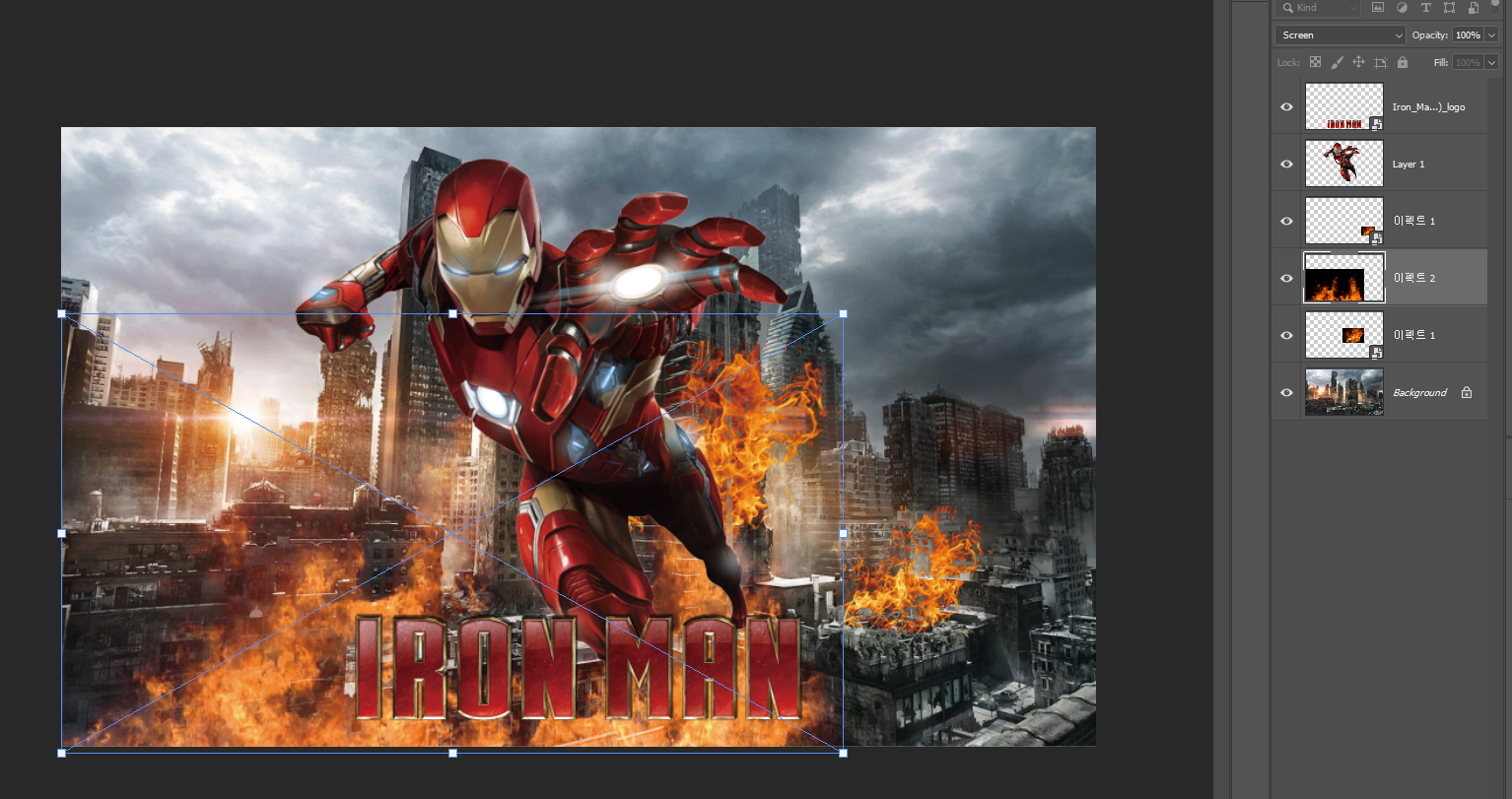
- effect 2: Blending Mode_Screen

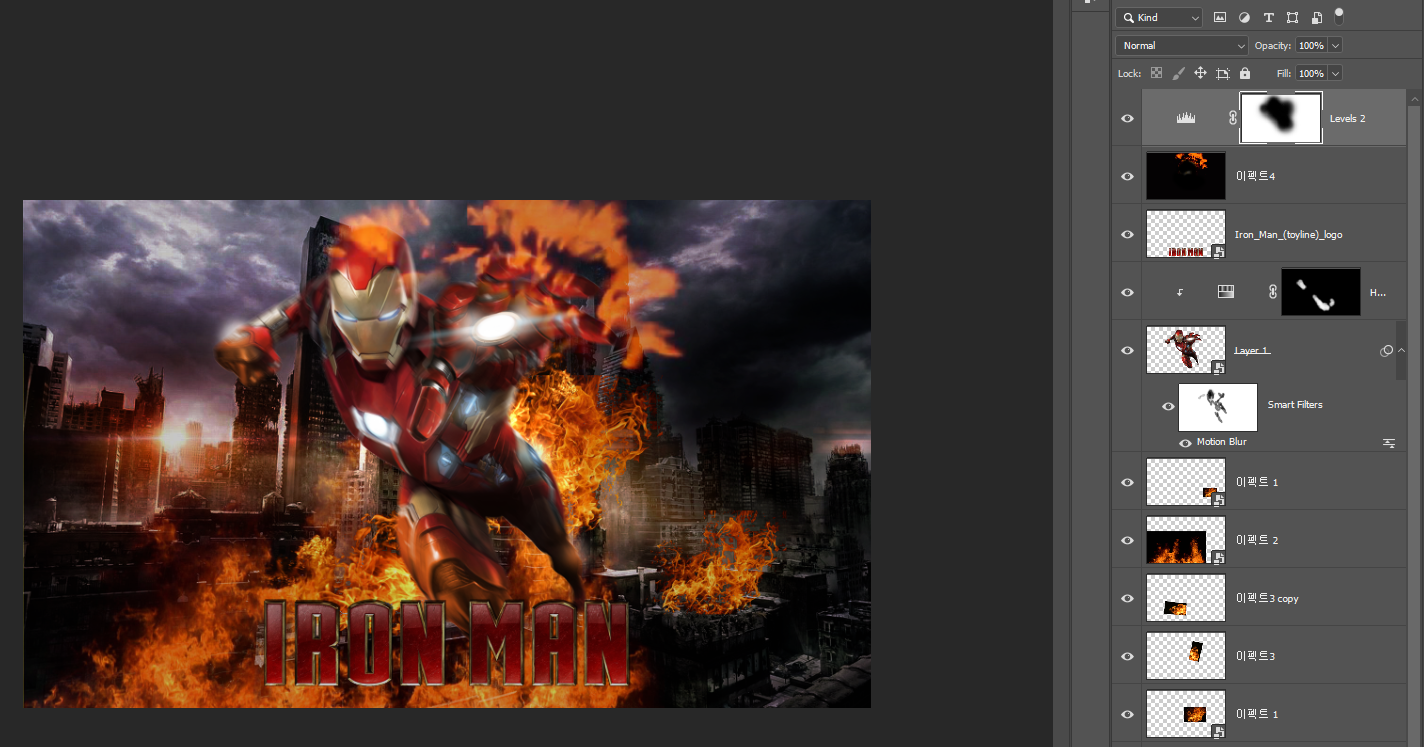
- Effect 4: 레이어 마스크로 부분 삭제하기
Layer Mask: 검정색 칠하면 지워짐 <-> 흰색칠 다시 보임
(*브러쉬 컨트롤: alt + 우클릭 + 드래그: 크기 조절 / 부드럽기 조정)
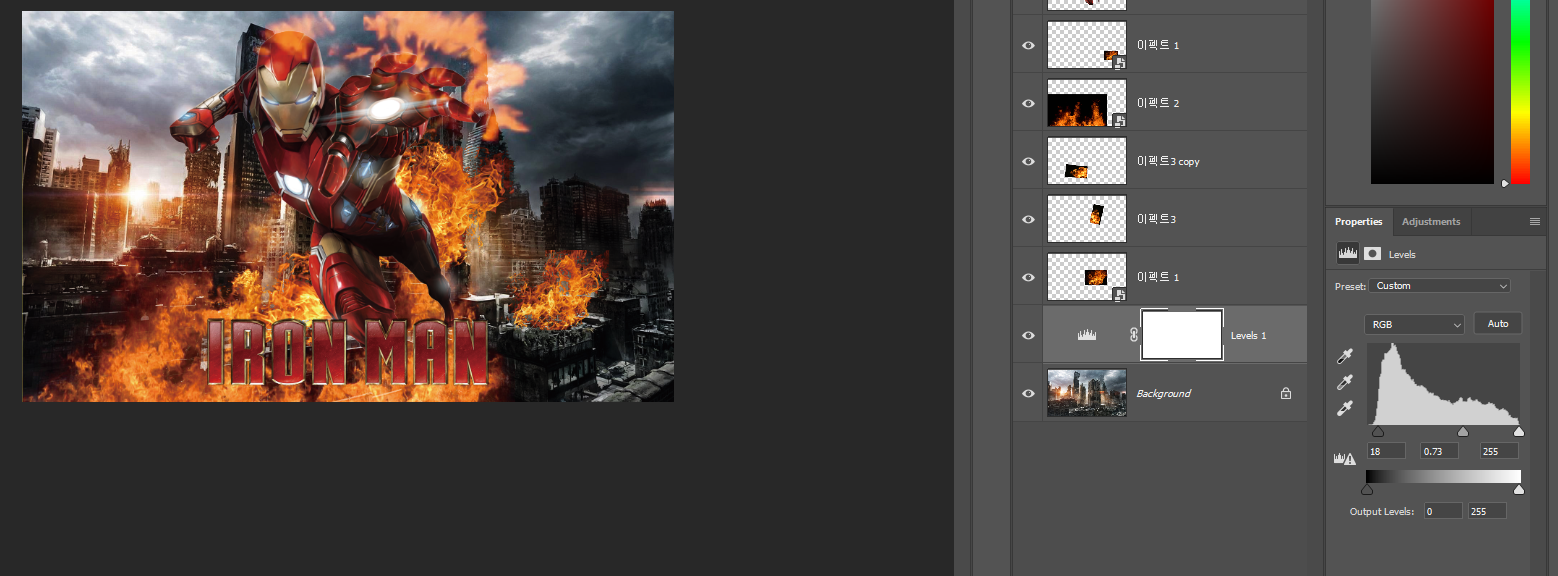
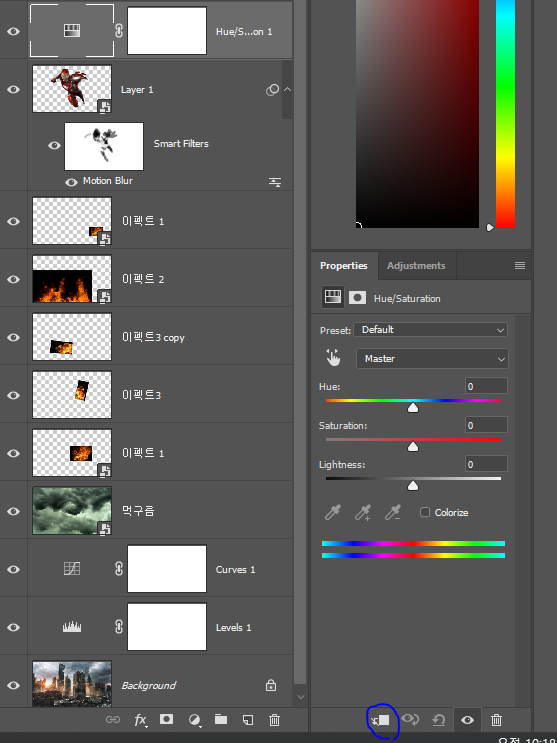
3. 명도/색감 보정하기 (Levels, Hue/Saturation)
1. 백그라운드 클릭
2. 보정 레이어 사용 (수정/삭제/레이어마스크와 함께 사용 가능 등등): Levels, Hue/Saturation(명도/색깔 보정)
3. 배경 말고 다른 레이어에 보정 레이어 쓸 경우: #Clipping Mask 사용

*Levels: 하단 삼각형 2개 = 전체 명도 보정

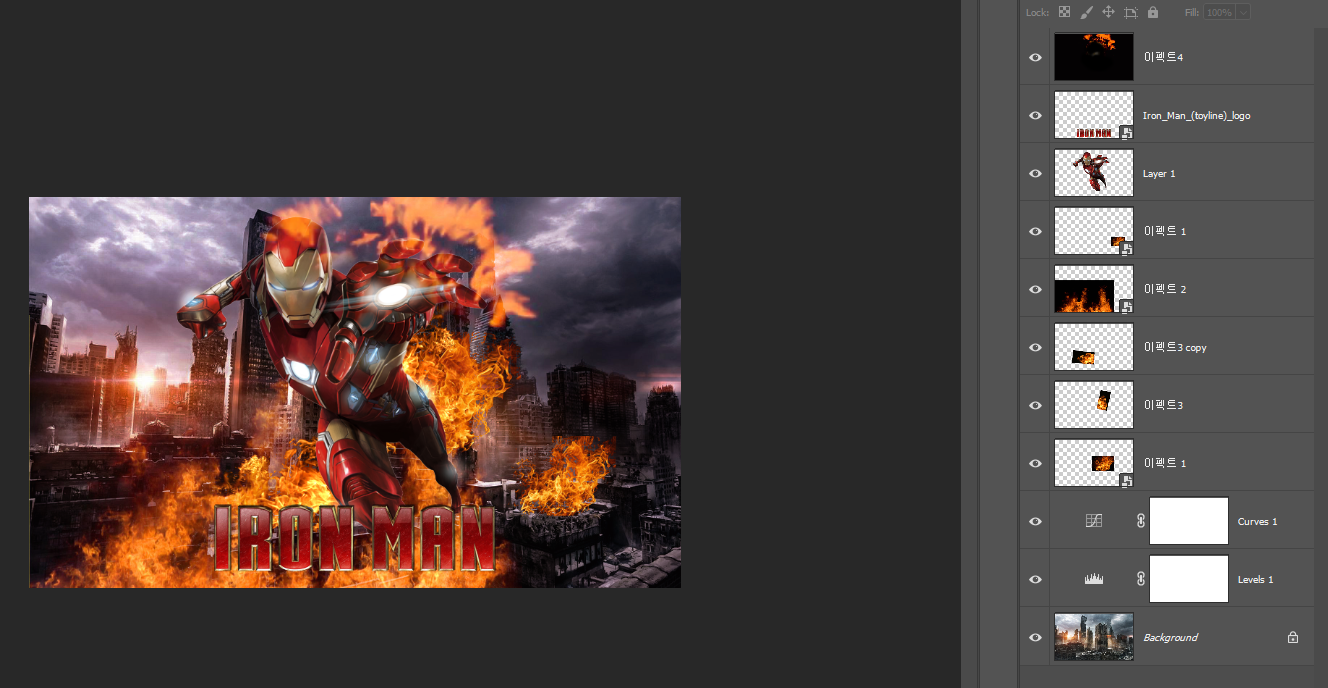
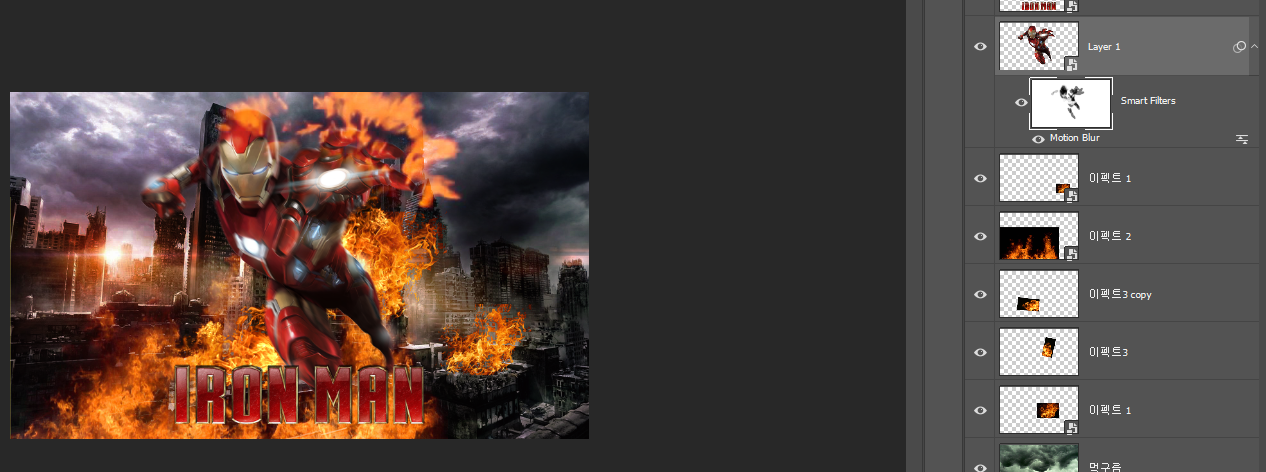
4. 아이언맨 보정
1) 모션 블러 넣기 *(필터 효과 사용)
- 레이어 스마트 오브젝트로 변경 (이미지 비트맵에서 벡터화): 수정 가능, Smart Filter라는 마스크까지 생김
- 마스크에서 효과 지울 때 브러쉬 오퍼시티 값 조정해서 자연스럽게

2) 색 보정 (보정 레이어 사용_ Hue/Saturation)

*아이언맨에만 할 거니까 클리핑 마스크 필수
- Properties : Colorize 체크 : 전체 컬러 조정
-> 불꽃 반사되는 부분 / 로고와 분리하는 부분 보정레이어에서 브러쉬로 지워서 강조해준다.

5. 로고 강조하기
#Ctrl [ , ] => 레이어 한 칸씩 위치 이동
#Ctrl Shift [ , ] => 양 끝
#Ctrl Shift N : 새 레이어






댓글